Layout: Columns#
This layout provides a simple mechanism for organizing the input data items into one or more columns with a header. It is unique in that it does not generate any border spacing around children and can thus be stacked without introducing extraneous spacing.
Configuration options#
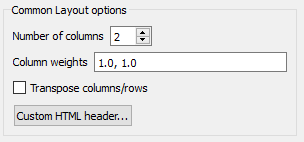
This layout is generally defined by the common layout template options:

In the dialog, the user can first select some number of columns to subdivide the horizontal space occupied by this layout into. Once the number of columns have been set, the user may set the column "weights", one value per column. The ratio of the column widths will be governed by the column weights. For example, three columns with weights: 1.0, 1.0, 1.0 (or 5., 5., 5.) will evenly subdivide the widths into thirds. Column weights of: 10., 5., 5. will create three columns with the first being twice the width of the next two. One note: Ansys Dynamic Reporting currently rounds ratios to the nearest 1/12, so the actual widths are limited to that granularity. This limit is imposed in a hierarchical fashion, so a top level 1/12 width column can still be subdivided into 1/12ths by a child layout template.
If a layout template has no child templates, the columns will be filled with the (filtered and sorted) list of data items. If the layout template does have child templates, the child templates themselves will be placed in the columns and the display disposition of data items passed to them is controlled by the child template, not the parent template.
When placing items into the columns, the default algorithm is to start in the left-most column with the first item and then place the next item in the column to the right. When the number of columns is reached, the next item is placed in the left-most column again, right under the previous entry in that column. There is a "Transpose columns/rows" option that causes items to fill downward in the first column and then to fill downward in the next column to the right until all of the items are exhausted. The number of items placed in the first column is selected so that the number of items in the first column will never exceed the number in any other column by more than one item.
Many layouts display a header block before they display their item/child layout content. This header is expressed as a snippet of HTML code than can be edited using the "Custom HTML header..." button. This header supports macro substitution from the current report context. This header is commonly used by the Panel template to provide descriptive decoration of its contents.
Common Layout Properties#
These properties are common for multiple layout types.
Property |
Value |
||||||
|---|---|---|---|---|---|---|---|
items_as_links |
Controls how individual items are displayed.
|
||||||
column_count_item_limit |
Control the maximum number of columns to use in situations where the number of items is less than the column count. This allows for dynamic column adjustment.
|
||||||
margin_left |
Size of the margin between the layout content and the layout left boundary in points. The default value is -1 for the default HTML item margins. |
||||||
margin_right |
Size of the margin between the layout content and the layout right boundary in points. The default value is -1 for the default HTML item margins. |
||||||
margin_top |
Size of the margin between the layout content and the layout top boundary in points. The default value is -1 for the default HTML item margins. |
||||||
margin_bottom |
Size of the margin between the layout content and the layout bottom boundary in points. The default value is -1 for the default HTML item margins. |
||||||
margin_line |
By default, layout contents begin with a line break. Setting this property to 0 will remove that line break. The default value is 1. |
Margin Properties#
By default, every layer of template adds some spacing between the template border and the layout content region. This means that if one nests layouts, the content region gets smaller and smaller with each level of nesting. The margin properties can be used to remove or explicitly set the spacing. This allows for templates to next without content region reduction (e.g. margin_left=0, margin_right=0, margin_top=0, margin_bottom=0, margin_line=0), explicitly with 1 inch right and left margins (e.g. margin_left=72, margin_right=72), etc. Note that the margin properties are supported by most, but not all of the layout templates. They are supported for the basic Column, Panel, Page Header and Page Footer layout templates.