Layout: Iterator#
The general idea of the Iterator layout is to distribute an incoming data item list into a collection of sub-lists. All of the items in a particular sub-list share a common values for a specific tag. The tag used to differentiate the items is specified by the user in the Iterator Layout configuration options. Once the sub-lists have been determined, the layout takes each sub-list in order and passes the sub-list as the data item input list to all of the child layouts. The iterator also makes the common tag value available as a property for utilization by the child layouts when customizing the generated report. This segregation of the input into sub-lists simplifies the display of data items in common layouts and reduces the need for the report designer to know specific tag values a priori. A common use is to generate "pages" that use the same formatting that vary based on some filtering criteria represented using a tag (e.g. variable name, design number, etc).
Configuration options#
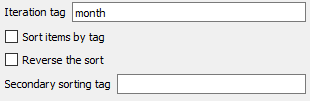
The iterator needs to know what data item tag it should iterate over. The 'Iteration tag' option allows the user to enter the name of the tag. Note: this tag should take the form 'tag=value'. The property 'iterator_value' will be the value of the named tag for all of the items in this loop.

By default, items are ordered as they came . The 'Sort items by tag' checkbox enables this sort (otherwise, the sort is inherited from the sorting rules set on this template one of its parents. The 'Reverse the sort' checkbox will reverse the order of the item sort. Finally, items that share the same tag value (from each iteration) can be sorted by the layout before they are rendered into the report using the values of another tag specified by 'Secondary sorting tag'.
Example#
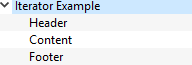
Consider the report generated by the collection of layout templates configured like this:

The input to this example is a collection of three table items. These items have a 'month' tag with values like: 'month=Jan'. The Iterator layout is configured as shown in the Configuration options above. The Header (Header Layout template) Custom HTML header is a little more complex than most:
<div style="background:#63E05A">
<span style="float: left">Page Header</span>
<span style="float:right"> Page:{{page_number}}</span>
<br>
</div>
Similarly for the Footer (Footer Layout template):
<hr>
<div style="background:#D95AE0">
<span style="float: left;">Page Footer {{date_date}}</span>
<span style="float:right;"> Page:{{page_number}}</span>
<br>
</div>
The Content layout is a Panel layout with a Custom HTML header of:
<h4>Tables for the month: {{iterator_value}}</h4>
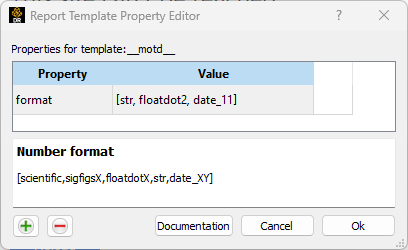
and the format property set to re-format the table columns:

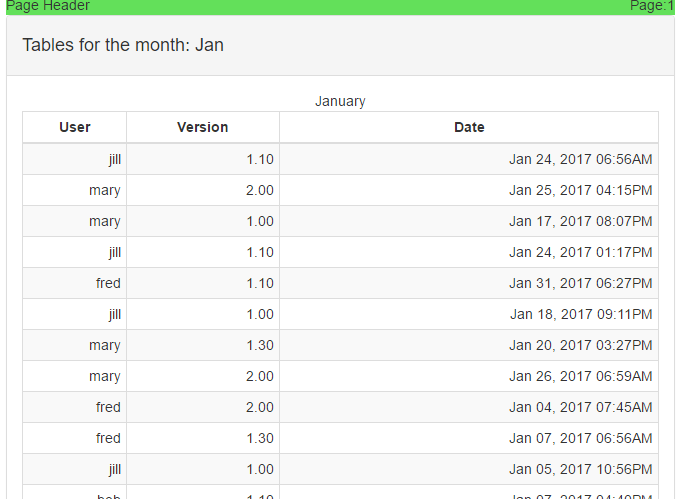
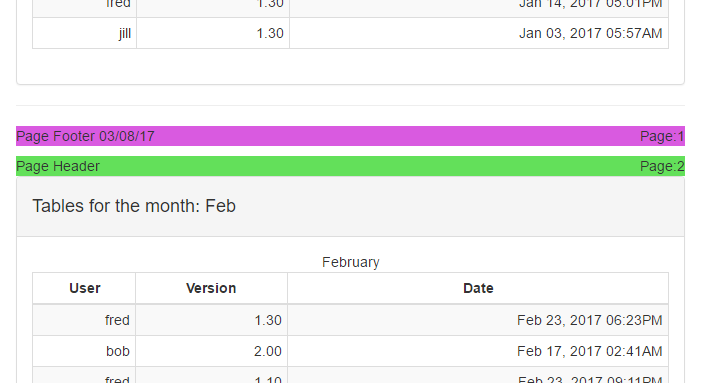
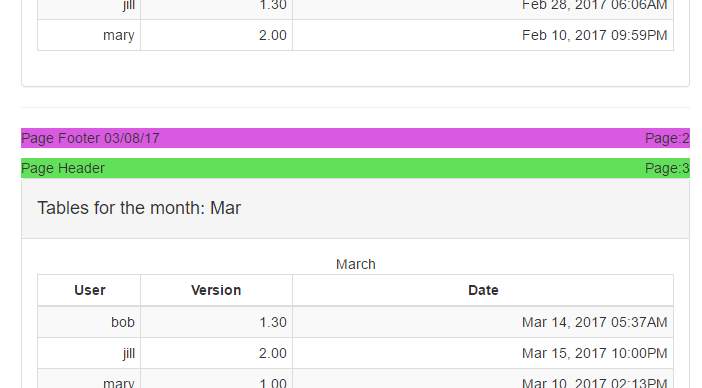
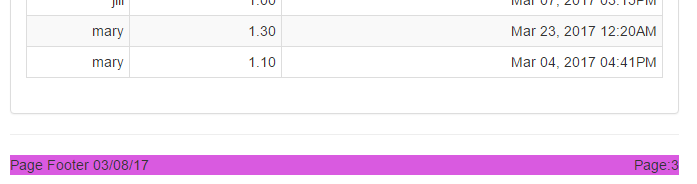
The report that results looks something like this:

...

...

...

Notice that the value of the tag the iterator was working on changes from one instance of the three children to the next. Secondarily, after each time the footer template is encountered, the page_number is incremented.