Events#
The data filter template reports status changes via JavaScript Events. These events can be listened for using ADR features like the User Defined Content Block template.
Supported Events#
filter_event: Emitted every time users complete a filter change action. The event records current status information that may be useful for external report generation manipulation. Currently supported data keys:
tag: A key value map for the filtered tag(s) and tag value(s) for multiple tags filtering.
single-tag: A key value map for the filtered tag(s) and tag value(s) for single tag filtering.
plot_range_x: A min/max value pair on the x axis of the filtered chart.
plot_range_y: A min/max value pair on the y axis of the filtered chart.
template_guid: A unique id for the data filter layout
Note
Note the filter_event stores information in a JavaScript Map object.
To access the data value, using .get("[key]") to access further information.
To access the event data add an event listener at the document or any element that is at a higher hierarchy level than the data filter layout in the DOM tree. For example, listen and print out all event data on filtering:
document.addEventListener("filter_event",
function(e){console.log(e.detail) /* Other data manipulation */})
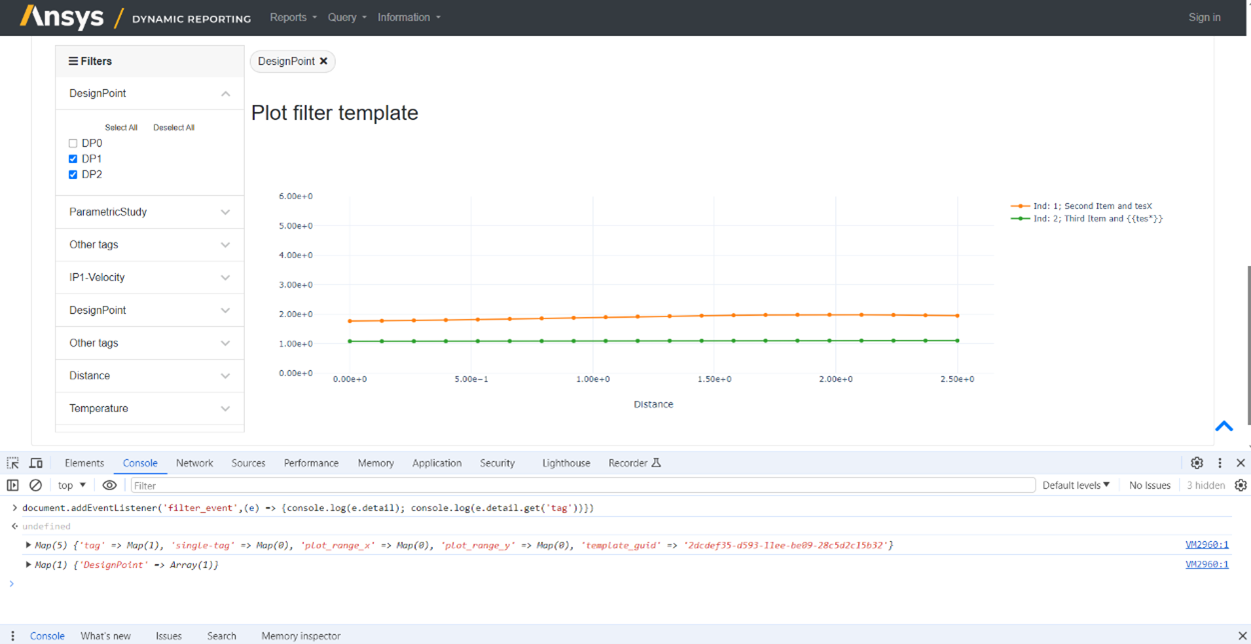
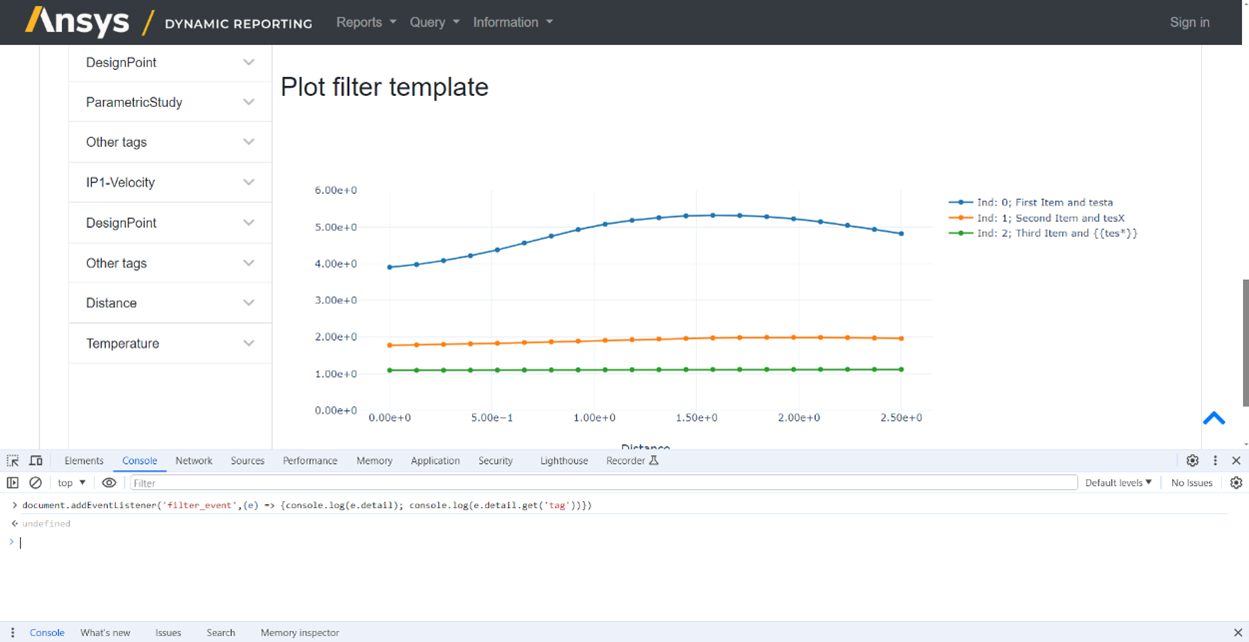
Example#
Add an event listener to access and print the event data on the console.

The console prints out the event data on filter change