Layout: Boxes#
The boxes layout is a bit different than the other layouts. Most layouts are linear and their content flows down a page. Additionally they adjust their size to react to changes in the browser window size. The box layout only supports template children. If it has no template children, it will act like a column layout. If it has template children, they are manually laid out relative to each other in the layout editor. Each child can be sized/placed with pixel precision. This can be used for precise layouts and at the expense of dynamic layout flexibility.
Configuration options#
Much of the Box Layout configuration is implicit in the child templates
of the Box Layout, but individual child rectangles and clipping options
need to be set for each child template. The  button is used to
bring up an editor that allows these settings to be modified. For a
template tree that looks like this:
button is used to
bring up an editor that allows these settings to be modified. For a
template tree that looks like this:

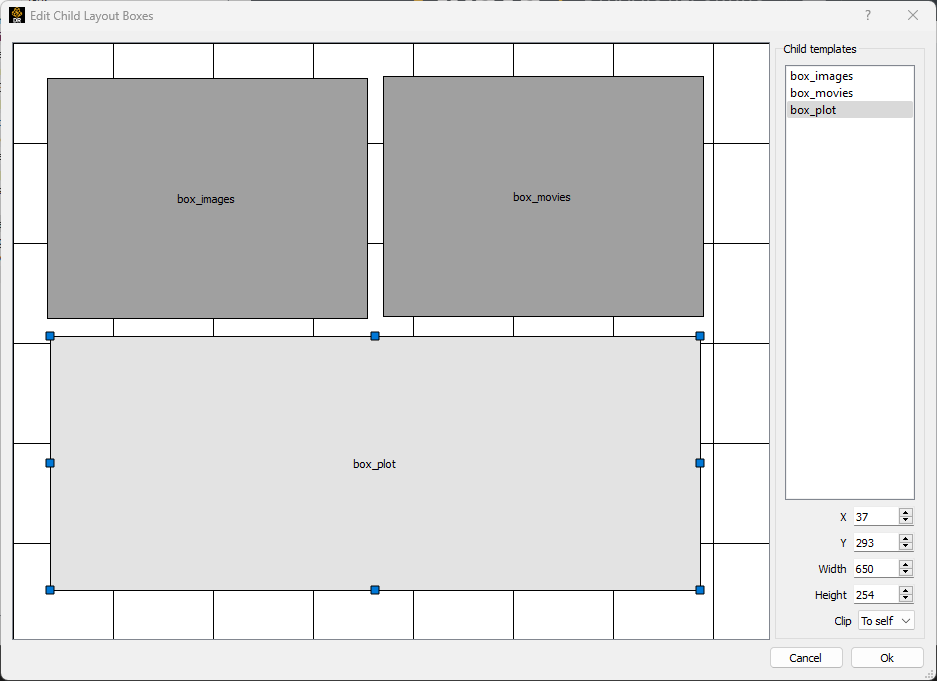
This editor will look something like this:

Each of the child layouts is displayed as a rectangle, labeled by the name of the layout they represent. One can select individual layouts by clicking on the rectangles or on the list of children in the list on the right hand side of the dialog. The position and size of the child rectangle are shown for the selected template. The user may left click and drag boxes to change their positions or use the blue handles on the box to resize it. They can also set the values explicitly using the controls on the right. The stacking order of the layouts is controlled by the order of the children under their 'Box Template' parent. Boxes are drawn in that order and can overlap, making things like overlay possible. Note that in most cases, the last drawn child in an overlapped stack will get mouse input events over the templates it overlaps.
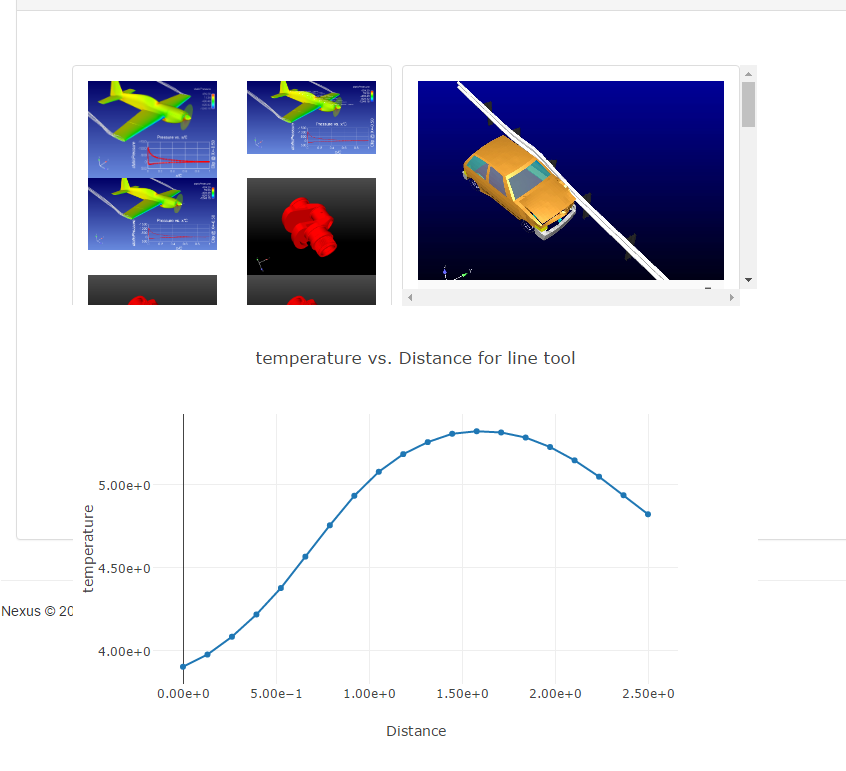
Each child template renders its contents in the fixed size rectangle as laid out by the editor. The contents of the rectangle may exceed the size of the rectangle. In which case, the 'clip' option decides how the contents are clipped. The three options are 'To self' (the content is clipped to the boundary of the rectangle), 'Scroll' (the rectangle will have scrollbars and the contents can scroll), 'None' (the content is not clipped in any way and may overlap other content). In the example, each of the child templates filters to data objects of the same name as the template. box_images is set to clip to self, box_movies is set to scroll and box_plot has clipping set to none. The resulting page appears like this:

Notice the panel of images is clipped to the rectangle laid out in the editor, the animation rectangle is scrollable and the plot at the bottom is not clipped at all and in fact extends past the bottom of the parent panel.