Layout: Data Filter#


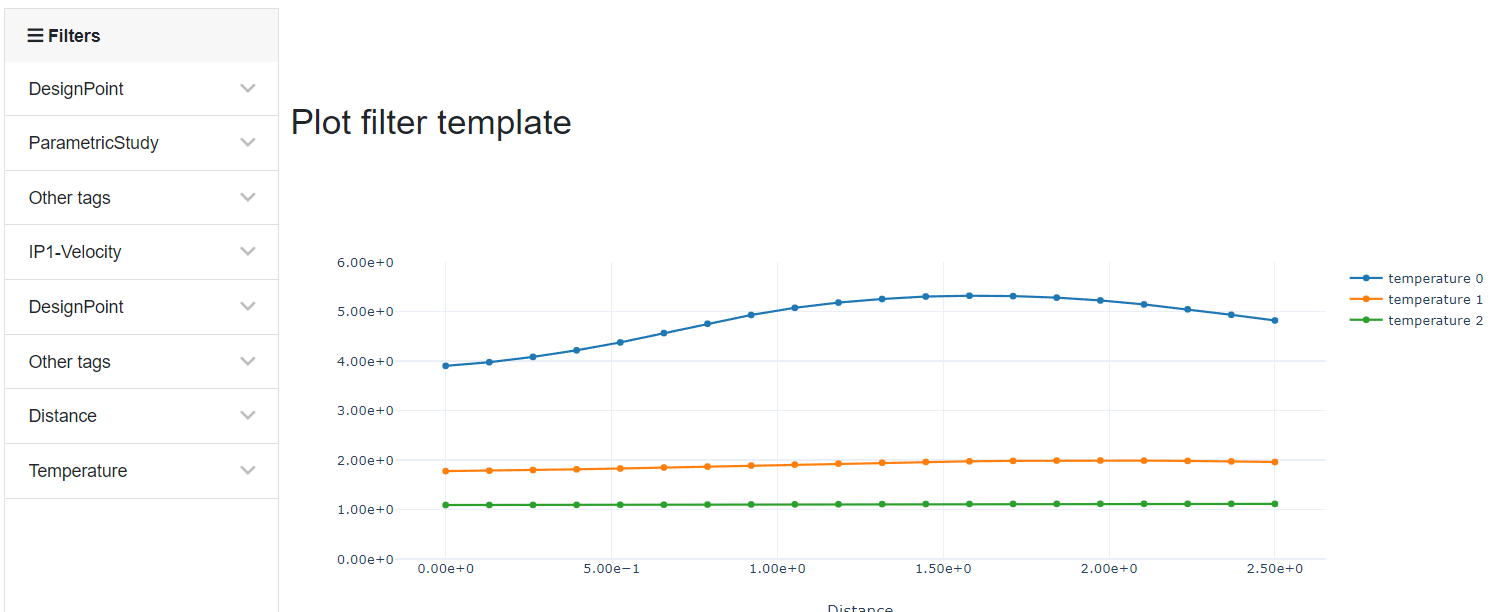
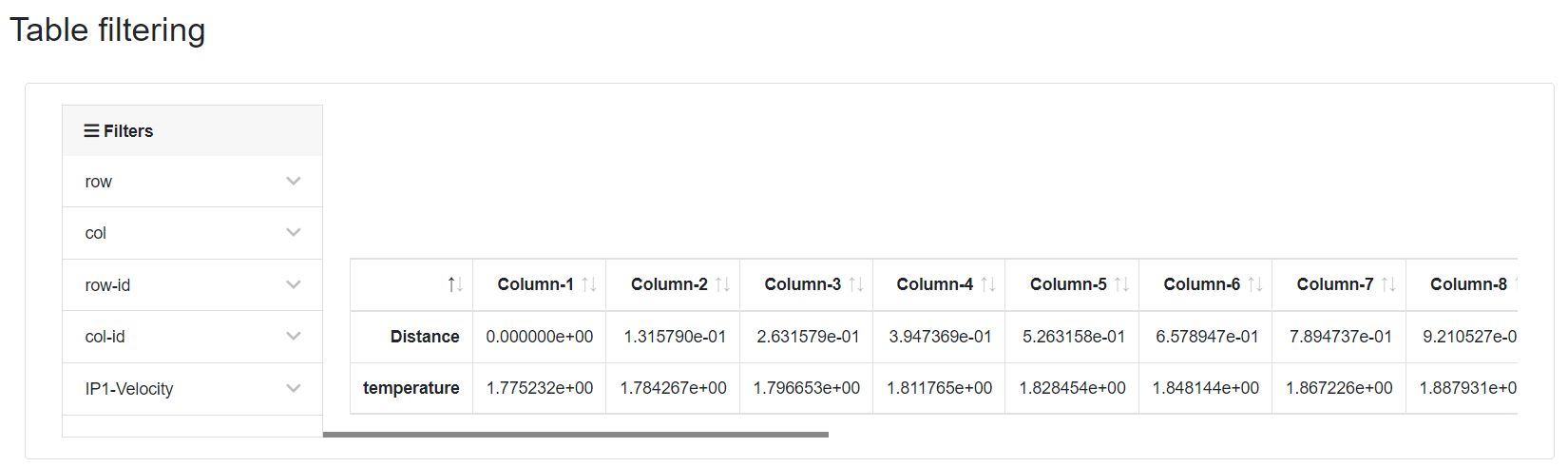
The Data Filter Layout Template can be used to filter data from Table and Plot items based on the applied tags or numeric values of the data. For plots, filters can hide whole traces or individual points. For tables, the filter can only hide whole rows or columns.
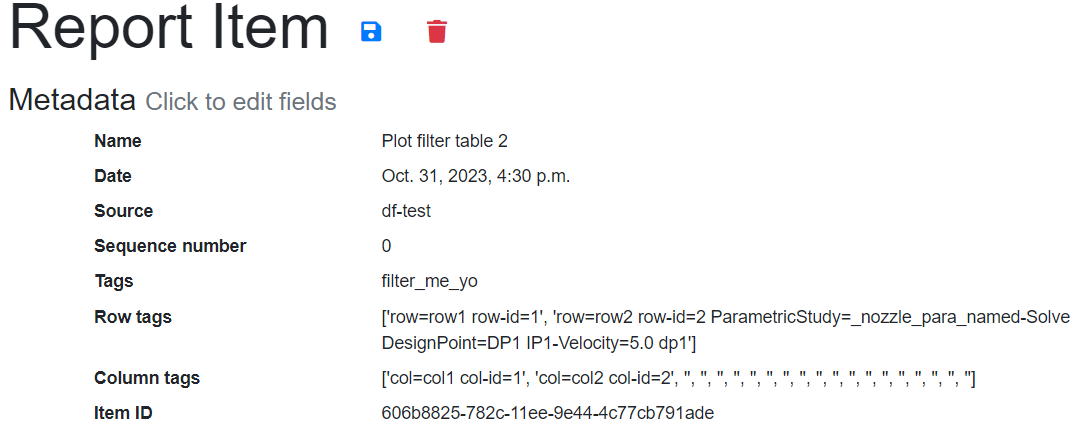
Filtering identifies traces and rows/columns based on row or column tags. These must be added to the table/plot item at the time of creation. If no row/column tags are present, the item's tags will be used.

The filtering UI is comprised of several components.
Filter Chips#


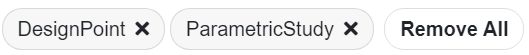
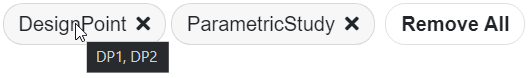
When a filter is applied, a filter chip is created and displayed above the data. Hovering over the chip will display the currently applied filter values with that name. Clicking the X on a chip will clear that filter and reset the corresponding form in the sidebar.
When two or more filters are applied concurrently, an additional chip will appear to the right of the list labeled Remove All. Clicking anywhere on the Remove All chip will reset all currently applied data filters, clear all chips, and reset each form.
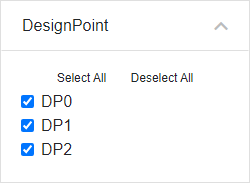
Checkbox Filter Type#

The checkbox filter type can be used to hide individual tags when a box is unchecked.
The Select All button at the top will check every box, displaying all hidden tags from that filter. The Deselect All button will hide all data with corresponding tags.
Dropdown Filter Type#

The dropdown filter type enables filtering all data by one specific tag. For plots, every trace without that tag value will be hidden from view. For tables, either every column or row without the applied tag will be hidden. The Any field will show all data and is included in the dropdown automatically. This is also known as the 'single dropdown'.
Range Filter Types#
Range style filters can be used to hide data based on cell values or numeric tag values. There are several different kinds of range type filters, but they all hide data in the same way.
Slider#

Input#
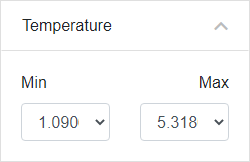
A min and max input box are used to restrict the filtered value. Min value cannot exceed the max value.

Range Dropdown#
A min and max input box are used to restrict the filtered value. Any value in the max dropdown below the currently selected min will be hidden from view, and vice versa.