Layout Templates#
When a layout template is asked to generate content for inclusion in the current report, the template is handed a list of data items from its parent or an initial search. The template then performs a collection of operations common to all layout templates. Note some specialized templates may handle these options a little differently than the default. Those differences are note in the documentation for the individual layout template types. The execution of these common operations is sequential and follows these steps:
The template may contain an optional filter that can be used to refine the input list of data items. Alternatively, the filter may also be used to perform an independent search of the database and augment or replace the input list of data items.
The template may override the current collection of report Properties.
The data item list from the previous step may be sorted using a multi-key sorting system.
The data item list can be reduced to just the first or last items in the list (by default, the list is not modified in this step).
At this point, one of two steps is taken. If the template does not have any template children, it will generate HTML blocks for each item in the processed list and place them in the report. If the template has template children, it will iterate over those templates, passing the processed list to each of the templates in order. The process then repeats itself.
There are a number of predefined layout templates that can be combined to provide a flexible schema capable of laying out many different types of report pages:
Column Layout - lay out the children/items in multiple columns.
Panel Layout - extend the basic column layout to include captioned sections.
Table of Contents Layout - insert a table of contents, list of figures or list of tables
Box Layout - lay out children/items into specific rectangles on a page.
Tab Layout - lay out children into different page tabs.
Carousel Layout - items are displayed in a standard animated carousel.
Slider Layout - image items are displayed with interactive, multi-variable controls.
Iterator Layout - break a collection of items into collections and iterate the resulting sets into child layouts.
Linked Report - provide access to another report either via a link or inline frame
Page Header - provide a header for a physically printed page.
Page Footer - provide a footer for a physically printed page.
Tag Properties- convert the tags of a collection of items into properties in the current context. This allows for data driven control over report layouts.
Data Filter- visualize multiple data from tables or plots in a single widget and filter them using tag values.
Common Layout Options#
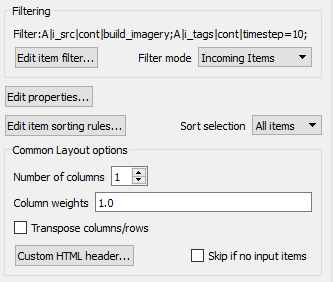
All layout templates share a number of common options. These options can be configured using this portion of the template editor dialog:

The filtering options control which data items will be processed by this template and its children. Remember that data items are passed from the parent template to this template. The filter is normally used to narrow down the incoming list of items. The "Filter mode" also allows the filter to be applied directly to the raw database with the resulting items either replacing the incoming items or augmenting the data item list.
Filtering#
The UI for the filter editor is outlined here.
Properties#
At each step in the report generation process, data items and layouts have access to a running collection of properties. This collection of properties is referred to as the rendering 'context'. When performing various operations, a data item or layout template may reference the properties in the current rendering context to customize the output they generate. For example the 'plot_title' property is used to generate the title for a plot, potentially overriding any title that might be stored on the plot source in the database. The contents of the context are hierarchical, thus, if a template specifies a specific title for a plot, that title will be inherited by all of the children of the template. Of course that property can be overridden by a child template at any time. Properties can also be used in macros in HTML text strings or in other properties.
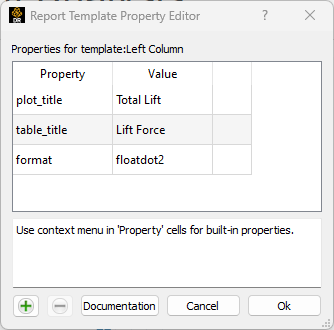
When processing a specific layout template, after the input data items have been filtered, the layout can override various properties which control specific display attributes. The Property Editor is accessed using the "Edit properties..." button:


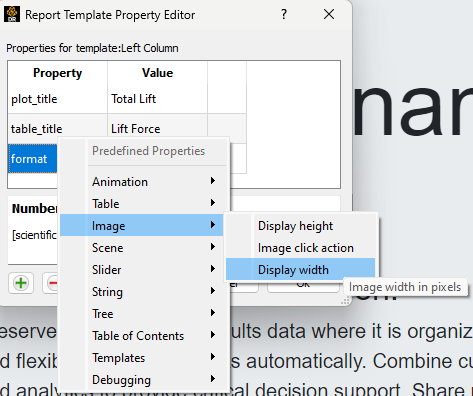
The dialog allows for new properties to be added and existing ones to be removed. There are no inherent limits on the names of the properties other than they cannot include spaces or punctuation other than the '_'. Generic properties can be used in the macro substitution mechanism described here to customize various displays. Pre-defined properties also exist and are documented with the specific data items, but right clicking on the property field will bring up a list (organized by item type) of the various properties and in many cases, simple examples of the values that can be changed.
Sorting#
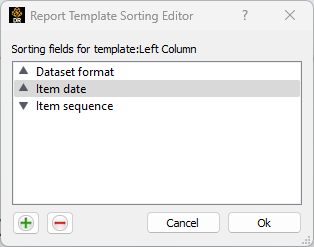
The filtered list of items can also be sorted using a multi-key sort. The dialog to set the sorting order can be accessed using the 'Edit item sorting rules...' button.

The buttons in the lower left corner allow one to change the number of fields to use as keys. Right clicking on a key allows one to select specific Item, Session or Dataset keys. Sorting is performed top to bottom in the dialog, so in the example, items are primarily sorted by the dataset format field and in cases where they are the same, the item date field is used, etc. The order can be changed by dragging the fields up and down within the dialog. Individual keys can be sorted in different directions by clicking on the triangles to the left of the key names. The triangles point toward the minimum value.
Once a specific sorting sequence has been established, the 'Sort Selection' option allows for the template to further down-select the list of items to only the first or last item in the sorted sequence. This can be useful when designing a report that displays the most recent values for some piece of data.
Skip layout#
The skip if no input items toggle allows the layout to not be displayed if no items are contained in the template. This option is off by default. If turned on, the template and all its children will be displayed only if there are items at the current level.
Common layout display features#
There are a number of additional layout options that nearly all layout templates honor (layout templates that re-define the display area like the Boxes and Carousel may not support all of these features). See the Column Layout for details on these features.