Layout: Page Footer#
When laying out a report that potentially include formal pagination, individual pages must be bracketed by instances of the Page Header and Page Foot layout templates. Note that these templates have the ability to display children items and templates. When in use, they break up the HTML into pages and manage the 'page_number' property. These layouts are most commonly used with the Iterator layout to present a multi-page report.
The Page Footer template explicitly increments the property after all of its content and children have been rendered, while the Page Header template is used to note the start of a new page.
Configuration options#
None.
Example#
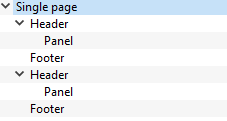
Consider a report template laid out using the following layouts:

Where 'Single page' filters down to all of the 'scene' items the database. 'Header' is a header template layout with the Custom HTML header of:
<b>This is the header for page: {{page_number}}</b>
Similarly, 'Footer is a footer template layout with the Custom HTML header of:
<b>This is the footer for page: {{page_number}}</b>
and the item filter set up no to select any items. The panel layout is a call-out panel layout with 'Show items as links' checked. The similarly named items are identically configured layouts.
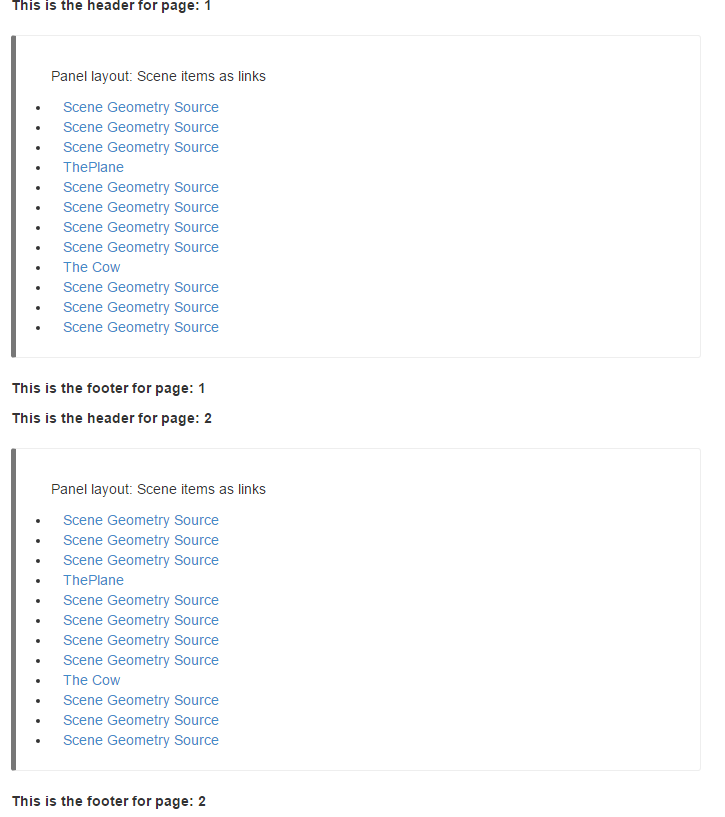
The resulting report looks like this:

Notice that the page_number property is incremented after the footer layouts are rendered. If printed from the browser, two pages will be printed.