Layout: Tabs#
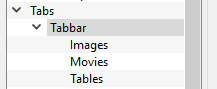
The tab layout is normally used with layout template children. It creates a tab for each child and then fills the tab with the resulting contents. The user can click on the tabs to switch between sub-page content. Each tab is named using the name of the child report template. For the template tree 'Tabs', shown here.

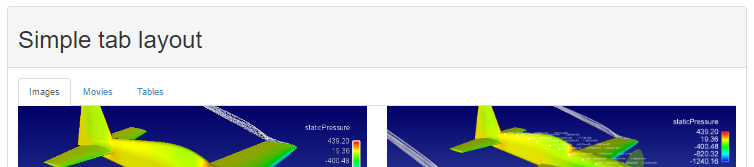
The 'Tabbar' is a Tab Layout and the children tabs are displayed like this (in the example, the 'Images' report template is a two column Column Layout):

Note: some care should be taken not to place too much content into a large number of tabs. All of the content for all of the tabs will be sent to the browser when the page is generated, whether the content is displayed or not. The HTML payload can end up being several times the size of other layout options.
Configuration options#
None.
Properties#
Property |
Value |
||||||
|---|---|---|---|---|---|---|---|
inline_tabs |
|