Layout: User Defined Content Block#
The user-defined layout is an advanced ADR feature. The layout directly exposes ADR HTML document structure in a controlled fashion. It may be used to inject custom user written HTML content into a report.
All templates render into the DOM within a div section that include the GUID of the template. For example:
<div nexus_template="bddf4640-4251-11e7-bd6a-f00faf56e564">
[layout content]
</div>
The user-defined template embeds an additional div that can be placed
before or after any child template/data item generated HTML content.
The additional div includes an adr_userdefined_template attribute
with a value specified by the template properties. The div is populated
by the Custom HTML header content. If the userdef_name
property is set to Hello and the custom HTML header is set
to <h1>Example</h1> the generated div will look like this:
<div nexus_template="bddf4640-4251-11e7-bd6a-f00faf56e564">
[child layout/data item content]
<div adr_userdefined_template="Hello">
<h1>Example</h1>
</div>
</div>
The intention is that user-supplied JavaScript can find the adr_userdefined_template
div and enhance the content externally. The div may be placed before or after any
child item/layout content via a property. By default, the adr_userdefined_template
div is not included in PDF and offline HTML exporting, but a property can be used
to control that as well.
Example#
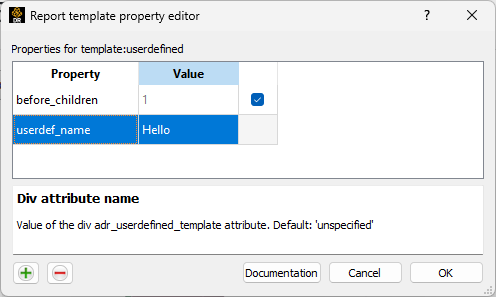
Define a user-defined template with the following properties set:

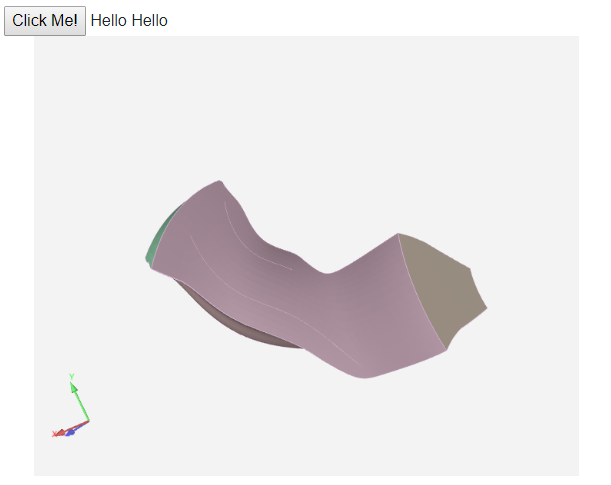
Set the custom HTML content to a button with an associated callback:
<button type="button"
onclick='document.querySelector("[adr_userdefined_template=\"Hello\"]").innerHTML += " Hello";'>
Click Me!
</button>
Generating the report and clicking on the button a couple of times results in:

An important point being that Javascript can easily find the div using the document
querySelector method, jQuery or other DOM traversal mechanism. It is safe for user
code to modify DOM content within adr_userdefined_template divs.
Properties#
All template options are controlled using properties.
Property |
Value |
||||||
|---|---|---|---|---|---|---|---|
userdef_name |
This string property specifies the
|
||||||
interactive_only |
|
||||||
before_children |
|