Gallery example#
In this section we will describe how to reproduce the layout example from the gallery.
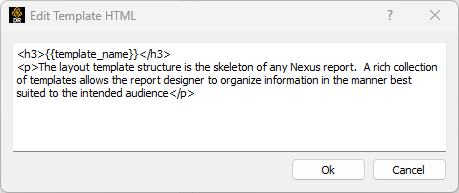
The top Layout is a Panel Layout which contains a filter to isolate the items to display in the report. In the Custom HTML header, you can set a text to display in the top gray area of the panel. Use HTML formatting:

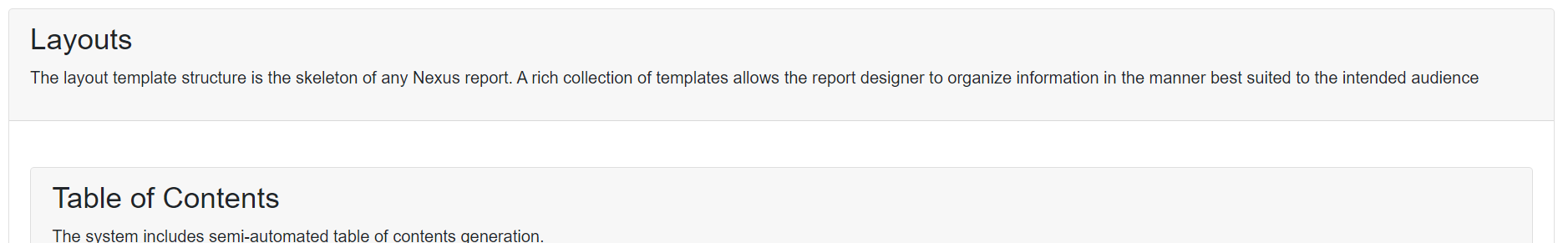
This is what will be displayed in the report:

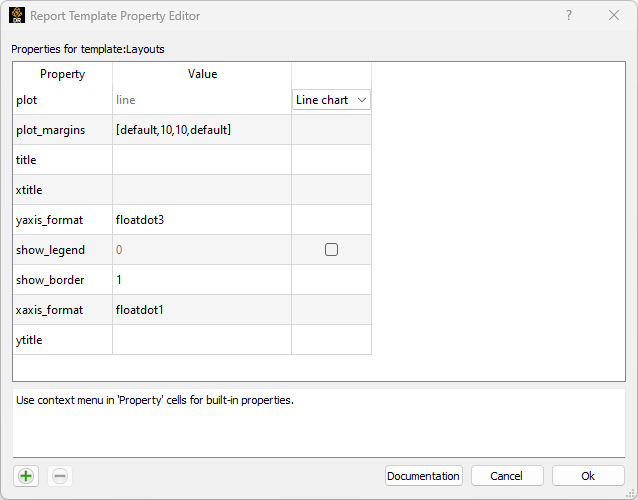
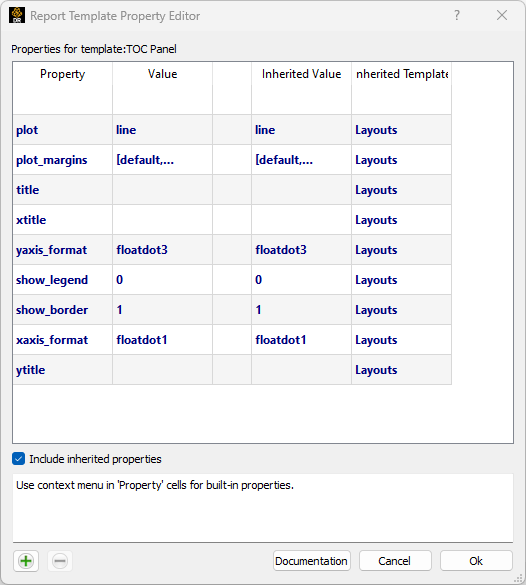
As part of this top layout, also set some properties for the display of the data, that will be common to all the children layouts:

This sets up the primary template. Now, we need to generate the Table of Content.
Set a Panel Layout, so that the Table of Content will be contained in that. You can also set the HTML for the layout title. Note that if you open the properties of this child layout, the list contains the same properties we had set on the primary one, as inherited properties:

Once the panel is set, create an other child template, and set it to be Template Type: Table of contents layout. This will generate automatically the Table of Content based on the properties of the following templates. Remember to set the item filter on this template to a value that results in no items, so that only the table of contents is displayed, and nothing else.
To display the items, create a new Column Layout template and set the number of column to two. Create two more templates as children - called Left Column and Right Column -, and set them to be Column Layout type, with only one column. One template will display all items on the left side, the other on the right side. On these children template, set the property:
TOCItem = 1
This property will make the current templates appear in the Table of Contents.
Now we need to create a child template for each layout type we want to display. Under the Left Column template, create a Carousel Layout, a Multi-column Layout and a Box Layout template. Under the Right Column template, create a Tab Layout, a Slider Layout and a Panel Layout template. Make all of them Panel layouts, and set on all of them the properties:
TOCLevel = 1
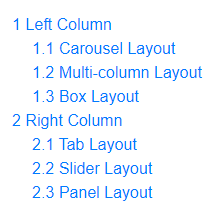
This will ensure not only that these templates are displayed in the Table of Content, but also that they are set as children of their respective parent layout:

Under each one of these templates, let's create a new one of the described type. For each of these children templates, set:
TOCItem = 0
so that they will not be displayed in the Table of Contents.
Under Carousel Layout, create a template of type Carousel Layout. Toggle on the Animated and Include side dots options. You can set the HTML text at this level.
Under Multi-column Layout, create a template of type Column Layout. Set the number of columns to 2. You can set the HTML text at this level.
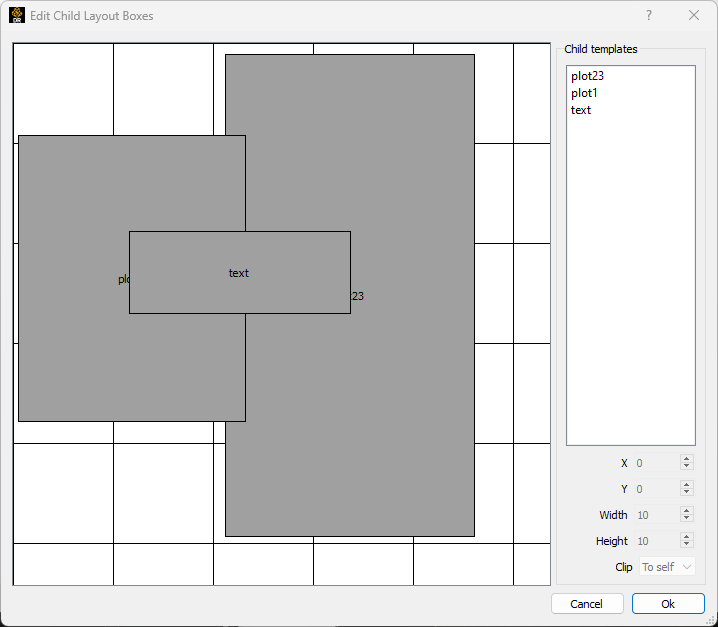
Under Box Layout, create a template of type Box Layout. You can set the HTML text at this level. As children of this Box template, create three Column Layout templates, each one with a different item filter so that only a subset of items will be displayed by each sub-template. Then, click on the Edit child layout... button. This will open a widget that allows you to set the position of each of the children layouts, i.e. each of the elements that will be displayed:

Under Tab Layout, create a template of type Tab Layout. You can set the HTML text at this level. Create one child template for each tab you want to generate. In the gallery example, we have three tabs. Each tab is a Column Layout with a different item filter.
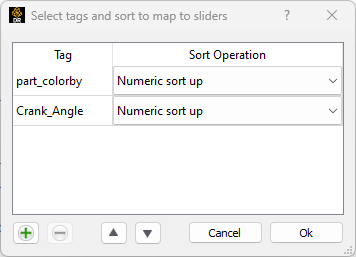
Under Slider Layout, create a template of type Slider Layout. You can set the HTML text at this level. The Slider Layout needs a set of images to display. If the top level item filter has filtered out the image items (as it does in the Gallery example), you can re-read all items from the database by setting Filter mode to Database (replace). This will re-read all database items and apply only the item filter set on this template. Set the appropriate item filters to isolate only images with two tags to use for the slider. Then, open the Select tags and sort to map to sliders... button, and in the widget that opens you can set the tags to use for the slider:

Under Panel Layout, create a template of type Panel Layout. You can set the HTML text at this level. See how the text you set here will be displayed in the light-gray area at the top of the panel.
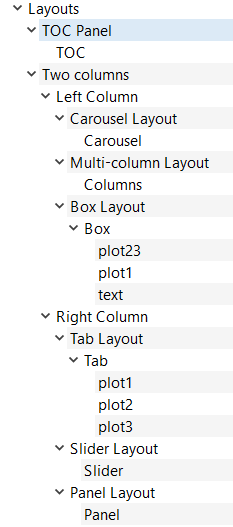
As a recap, this is the structure of the Layouts tab: