Layout: Tag Properties#
This layout inherits the basic features of the Columns layout except that it performs one useful additional operation. The layout first performs the common item filtering, sorting and selection operations. It then takes the remaining items (in order) and converts the item tags into properties, placing the values in the template context. It then passes all of the original input items to the child templates or renders them (as the base column layout would). This makes it possible for a data item to set properties when the report is generated, so the report output specifics can be data driven.
Configuration options#
There are no specific configuration options for this layout.
Example#
In this example, we have a collection of 12 thumbnail image items as the source data items. Each image has a tags string that looks like this:
'variable=plastic timestep=10.0 mode=points'
Three tags named 'variable', 'timestep' and 'mode' are defined on all Image items. Multiple tags are space-separated in a tag string.

The two 'Raw Item' templates have their Custom HTML header set to:
<h4>Raw Item Details Mode={{mode}}</h4>
and the 'item_context_debug' property set to 1. The first 'Raw Item' template has the Sort selection option set to 'First item' so it should display a single image along with the default property context.
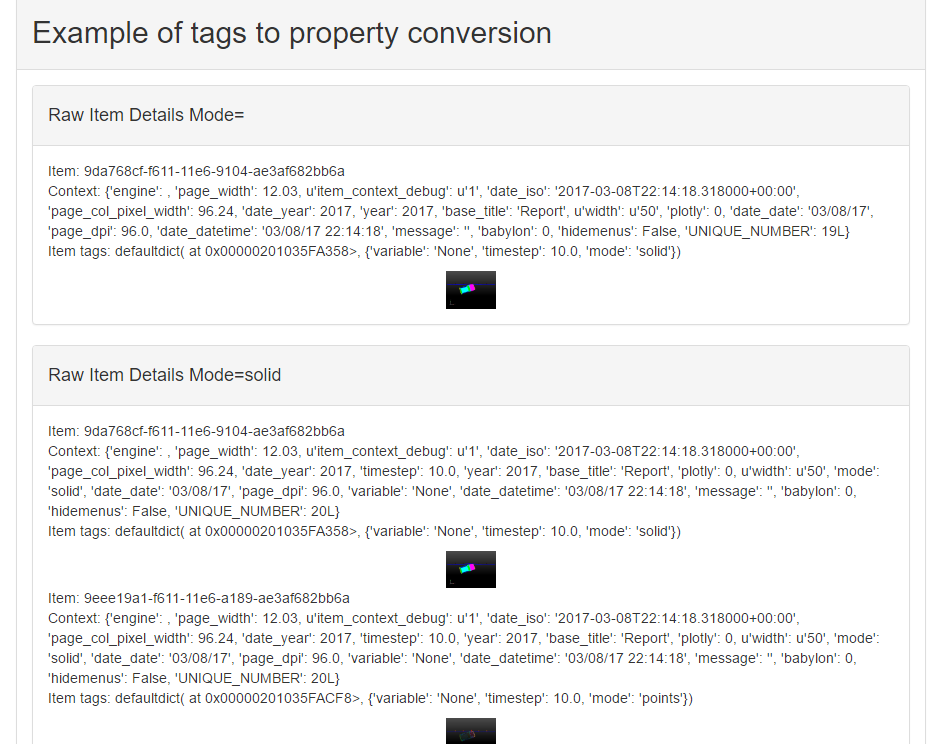
The 'Convert' template is an instance of the Tag Properties layout. The only option it has set is the Sort selection option is set to 'First item'. Thus, it will take the tags from the first Image Item and turn them into properties in the rendering context. When we run this report, the following output is produced:

...
The first thing to notice is that the Item tags output (because 'item_context_debug' is set) for the first item contains:
Item tags: defaultdict( at 0x00000201035FA358>, {'variable': 'None', 'timestep': 10.0, 'mode': 'solid'})
So the mode tag is set to 'solid'. When the second Raw Item template is rendered, the {{mode}} macro is properly expanded to the value of the mode tag that the 'Convert' template placed in the rendering properties. The context status output for all of the items in the second Raw Item template is the same:
Context: {'engine': , 'page_width': 12.03, u'item_context_debug': u'1',
'date_iso': '2017-03-08T22:14:18.318000+00:00',
'page_col_pixel_width': 96.24, 'date_year': 2017, 'timestep': 10.0,
'year': 2017, 'base_title': 'Report', 'plotly': 0, u'width': u'50',
'mode': 'solid', 'date_date': '03/08/17', 'page_dpi': 96.0,
'variable': 'None', 'date_datetime': '03/08/17 22:14:18',
'message': '', 'babylon': 0,
'hidemenus': False, 'UNIQUE_NUMBER': 20L}
and it includes the item tags for 'variable', 'timestep' and 'mode' that 'Convert' make into context properties from the selected image item.
The last thing to note is that the number of image items rendered by the second Raw Item template is not limited to a single item. Unlike most other templates, the filtering, sorting and selection options on the Tag Properties layout are used to select what items to grab the tags from. That filtering is not passed on to its children, they are presented with the same data items that the Tag Properties layout was presented with.
An additional example is included in the Table Merge generator example.