Configuration options#
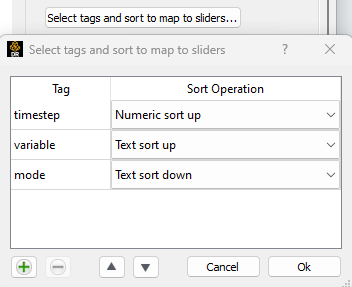
There is a single button that is used to select the tags that will become the sliders. The dialog appears like this:

The name of a tag can be typed in the left column and can be paired with a specific sorting option. The sort is applied to the tag values and determines the ordering of the values along the slider(s). It is possible to sort up or down, interpreting the value as a number or a text string. Finally, an axis can not be sorted at all, preserving the order of the data items themselves as set by the template sorting features (e.g. by date, sequence number, etc).
Properties#
Several properties specifically control the display of the sliders and the titles.
Property |
Value |
||||||||
|---|---|---|---|---|---|---|---|---|---|
common_slider_tags |
A list of tag values that should be used for the common sliders controlling both image sections, when image comparison is enabled. Example: [timestep, variable] |
||||||||
common_slider_title_width |
Width of the common slider caption column in percent. Default is 20. 0 removes the column. |
||||||||
common_slider_title_justification |
Common slider caption justification: center, left, right, justify. Default is left. |
||||||||
first_image_only |
If set to 1, the extra slider that allows the user to walk through all of the images that match the current tag values will not be displayed and only the first image in the image set will be displayed. |
||||||||
height |
The height of the image in pixels |
||||||||
image_comparison |
Flag to show/hide a copied section of the image with sliders for comparison. Default is 0. Setting it to 1 will enable comparison. |
||||||||
rgb_diff_comparison |
Flag to enable RGB differences. 1=Enable. 0=Disable. Default: 0 |
||||||||
deep_image_comparison |
Flag to enable comparison of enhanced images. Default is 0. Setting it to 1 will enable it. |
||||||||
comparison_initial_views |
List of initial values to use as presets for the view drop-down in each section of a deep image comparison layout. Allowed values are 'this', 'this-other', 'other-this', 'abs'. For example, for the left image, these would correspond to 'Left', 'Left-Right image', 'Right-Left image', 'Abs(Right-Left image)' respectively. Names must match exactly and are case sensitive. Eg: [this-other,this]. Default is empty. All values must be specified in the exact order as it appears in the template. A "-" can be used if you want to skip mentioning a value. |
||||||||
comparison_initial_vars |
List of initial values to use as presets for the variable drop-down in each section of a deep image comparison layout. Variable names must match exactly and are case sensitive. Eg: [PRES SURE_Relative,PRESSURE_Relative]. Default is empty. All values must be specified in the exact order as it appears in the template. A "-" can be used if you want to skip mentioning a value. |
||||||||
comparison_initial_values |
A list of initial values for each slider, for each section in an image comparison layout. Eg: [[3.8,PRESSURE_Re lative],[1.4,PRESSURE_Relative]]. All values must be specified in the exact order as it appears in the template. A "-" can be used if you want to skip mentioning a value. |
||||||||
comparison_initial_palettes |
List of initial values to define the palette preset which is applied after the image has loaded. One list for each section in a deep image comparison layout. Must be of the form: [[max,min,p alette,invert,hide,bg],[..section 2 here..]]. 'max' and 'min' must be numbers (float/int). 'palette' name must match exactly. 'invert' and 'hide' must be true or false. 'bg' must be any value between 0 and 1. Eg: [[30,-30,autumn,false,true,0.4] ,[50,-50,autumn,false,true,0.7]]. All values must be specified in the exact order as it appears in the template. A "-" can be used if you want to skip mentioning a value. |
||||||||
image_controls |
Flag to show/hide image controls like pan, zoom, etc. Default is 0. Setting it to 1 will enable the control panel. Available for both single image and image comparison sliders. |
||||||||
image_link |
|
||||||||
image_title |
String of HTML displayed beneath the image. Item and context properties can be used with the macro syntax {{}}. Default: "" |
||||||||
initial_values |
List of the tag values that the sliders should be set to initially. This is an array of values, one per slider (tag). If the specific value cannot be found in the tags, the first value will be used. Example: [10.0,displacement,hidden] would yield the initial position illustrated above. |
||||||||
slider_title_justification |
The justification of the slider title text in its column. Values can be: center, left, right, justify The default is left. |
||||||||
show_nodes |
List of values that can be 1 or none. If 1, the steps of the corresponding slider will be displayed as nodes. If none, no nodes will be displayed. |
||||||||
slider_title |
List of strings in the same format as 'image_title'. One for each slider. Note: the macro expansion for each substring can include the values for any of the sliders. An example: [Timestep: {{timestep}},Variable: {{variable}},Mode: {{mode}}] |
||||||||
slider_title_width |
The width of the slider title column. In percent. 0=do not display slider titles. The default: 30 |
||||||||
slider_xaxis_tag |
Select the name of a tag that clicking and dragging on the image in the x axis will change the value for. No slider will be displayed for this tag. |
||||||||
slider_yaxis_tag |
Select the name of a tag that clicking and dragging on the image in the y axis will change the value for. No slider will be displayed for this tag. |
||||||||
slider_xaxis_scale |
By default, dragging a distance the same as the width of the image in pixels will cause all of the images for the specified tag to be iterated over. The default is 1.0. Increasing this value, to 2.0 will halve the pixel motion requirements to cause the same change in the image sequence. |
||||||||
slider_yaxis_scale |
By default, dragging a distance the same as the height of the image in pixels will cause all of the images for the specified tag to be iterated over. The default is 1.0. Increasing this value, to 2.0 will halve the pixel motion requirements to cause the same change in the image sequence. |
||||||||
slider_xaxis_clamp |
By default, when mouse motion in the x axis would cause the image sequence to progress beyond natural limits, the axis will "wrap around" to the opposite limit. If this property is set to 1, mouse motion beyond the natural limits will "clamp" to the minimum/maximum image in the sequence. |
||||||||
slider_yaxis_clamp |
By default, when mouse motion in the y axis would cause the image sequence to progress beyond natural limits, the axis will "wrap around" to the opposite limit. If this property is set to 1, mouse motion beyond the natural limits will "clamp" to the minimum/maximum image in the sequence. |
||||||||
width |
The width of the image in pixels |