Events#
The slider template reports status changes via JavaScript Events. These events can be listened for using ADR features like the User Defined Content Block template.
Supported Events#
adr.slidertemplate.update: Emitted every time users make a change to the slider. The event records current status information that may be useful for external report generation manipulation. Currently supported data keys:
sectionId: A unique id for the slider section.
sliderPositions: An array of indexes for each slider’s current position index.
To access the event data, users add an event listener at the document or any element that is at a higher hierarchy level than the slider filter layout in the DOM tree. For example, listen and print out all event data on filtering:
document.addEventListener("adr.slidertemplate.update",
function(e){console.log(e.detail) /* Other data manipulation */})
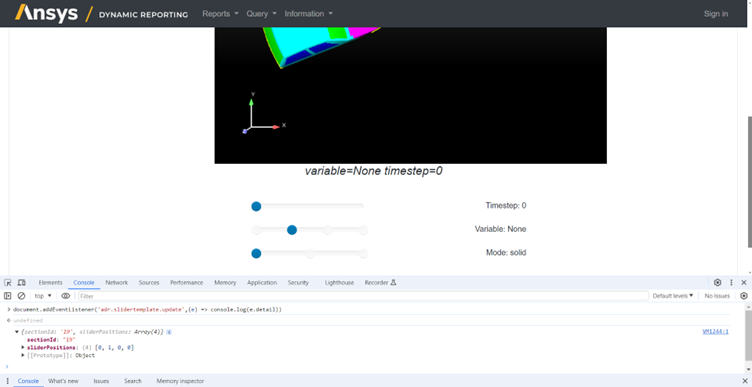
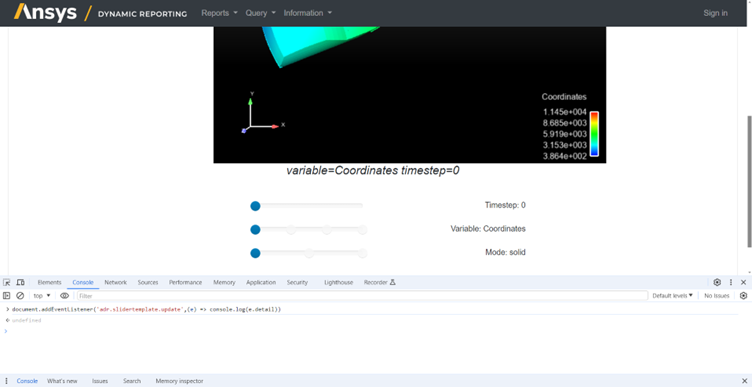
Example#
Add an event listener to access and print the event data on the console.

The console prints out the event data on slider change