Image Comparison#

This is an example of a comparison involving two basic PNG images.
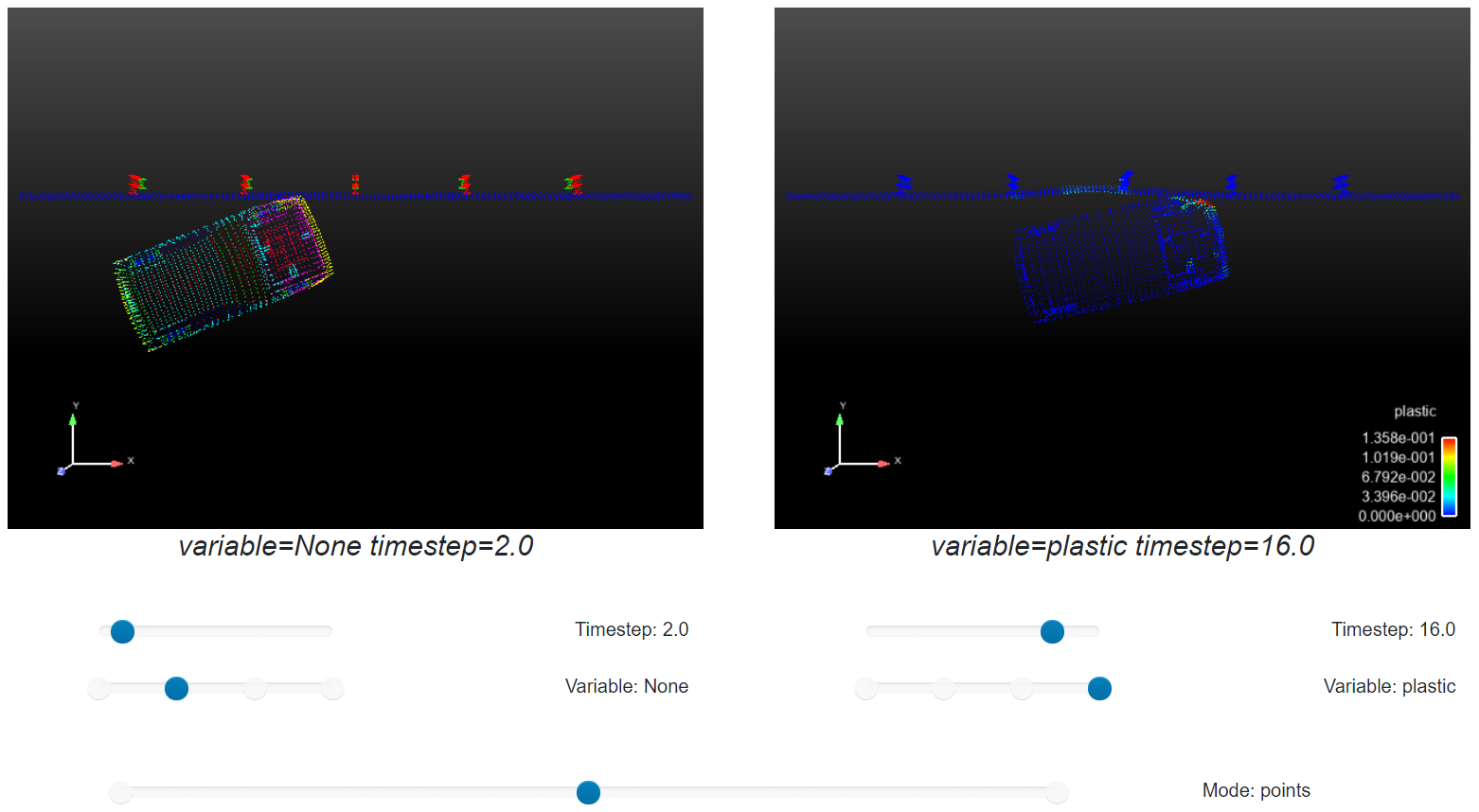
Each section's sliders can be used to set the image of the corresponding section. In addition to section-specific sliders, there are also optional common sliders that can control the images of both the sections at the same time. These can be enabled by the common_slider_tags property. In the example above, the slider for 'Mode' changes the displayed image for different values of the 'Mode' variable of both the sections simultaneously.
Now, let us see how image controls work. You can show them by enabling the image_controls property on the template.

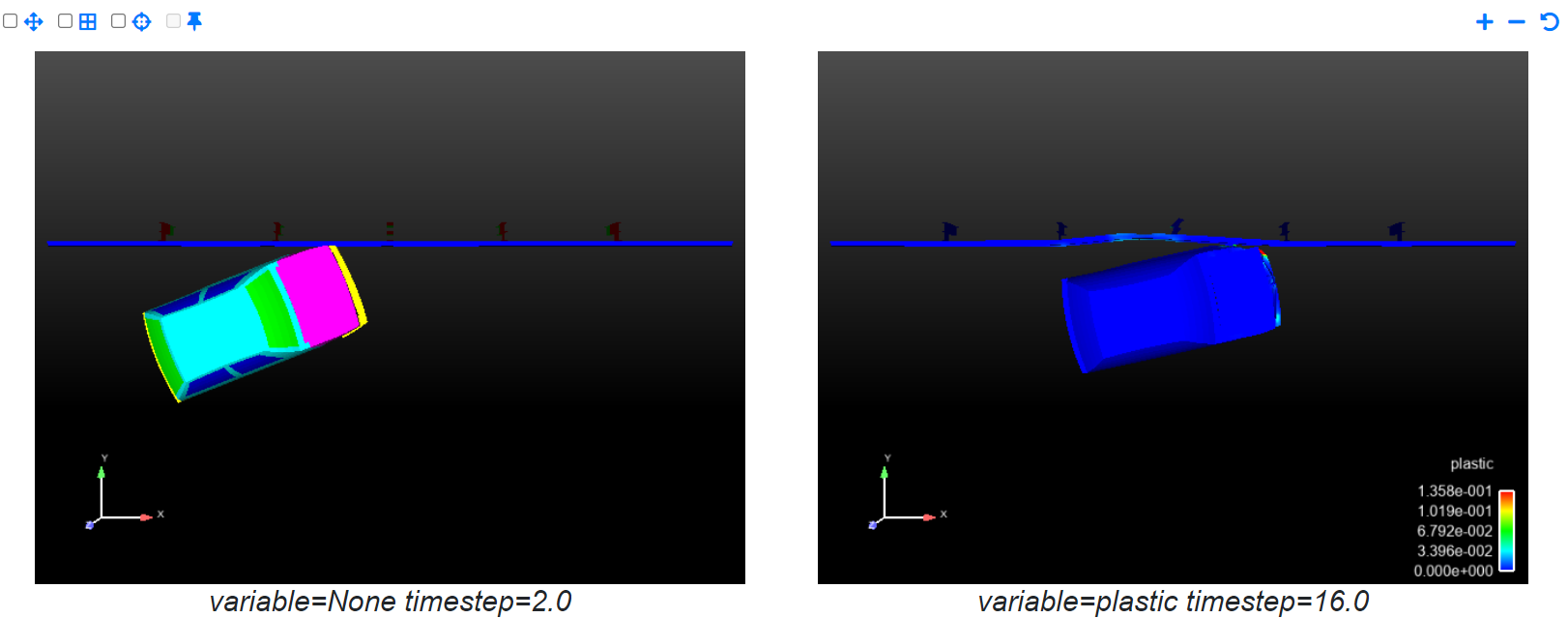
The Zoom In, Zoom Out and Reset actions are performed on both images at the same time.
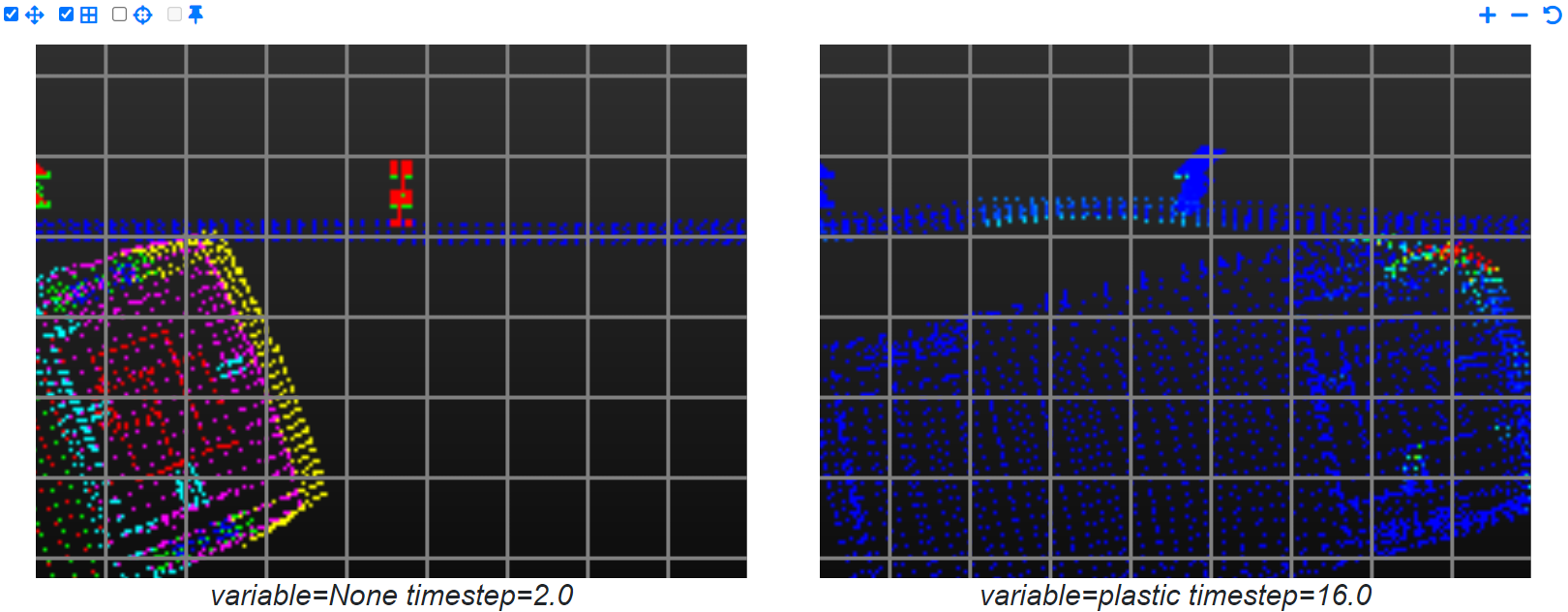
The Pan button is used to pan both the images at the same time. Note that panning will work only if the images are zoomed in. To use, check the checkbox and drag across a zoomed image.
The Grid option is used to display a grid overlay over the images. This may be helpful when trying to zoom or focus into a particular point in the images. Here's an example of images which are zoomed, have a grid overlay and are also being panned.

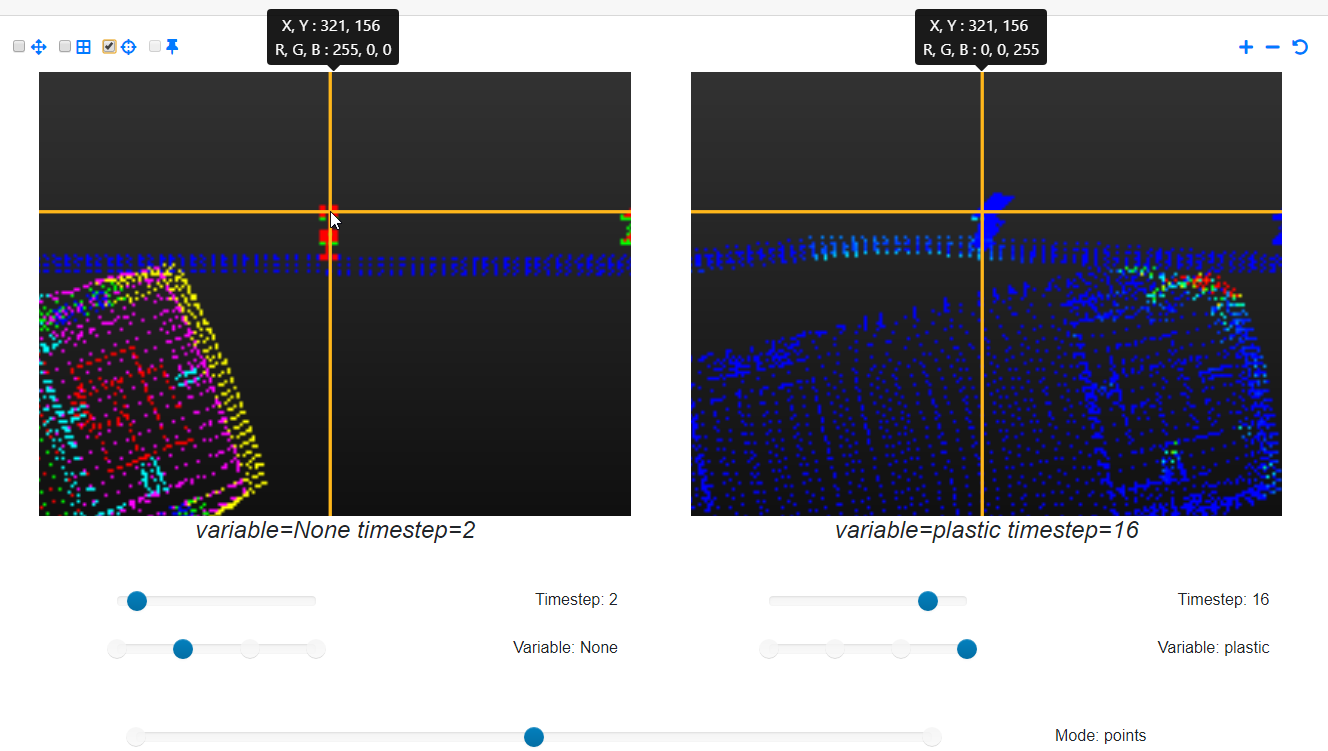
The Probe option, as the name suggests, is used to probe for per-pixel information from both the images at the same time.
When Probe is enabled, you will not be able to use the Pan or Grid option and vice versa.

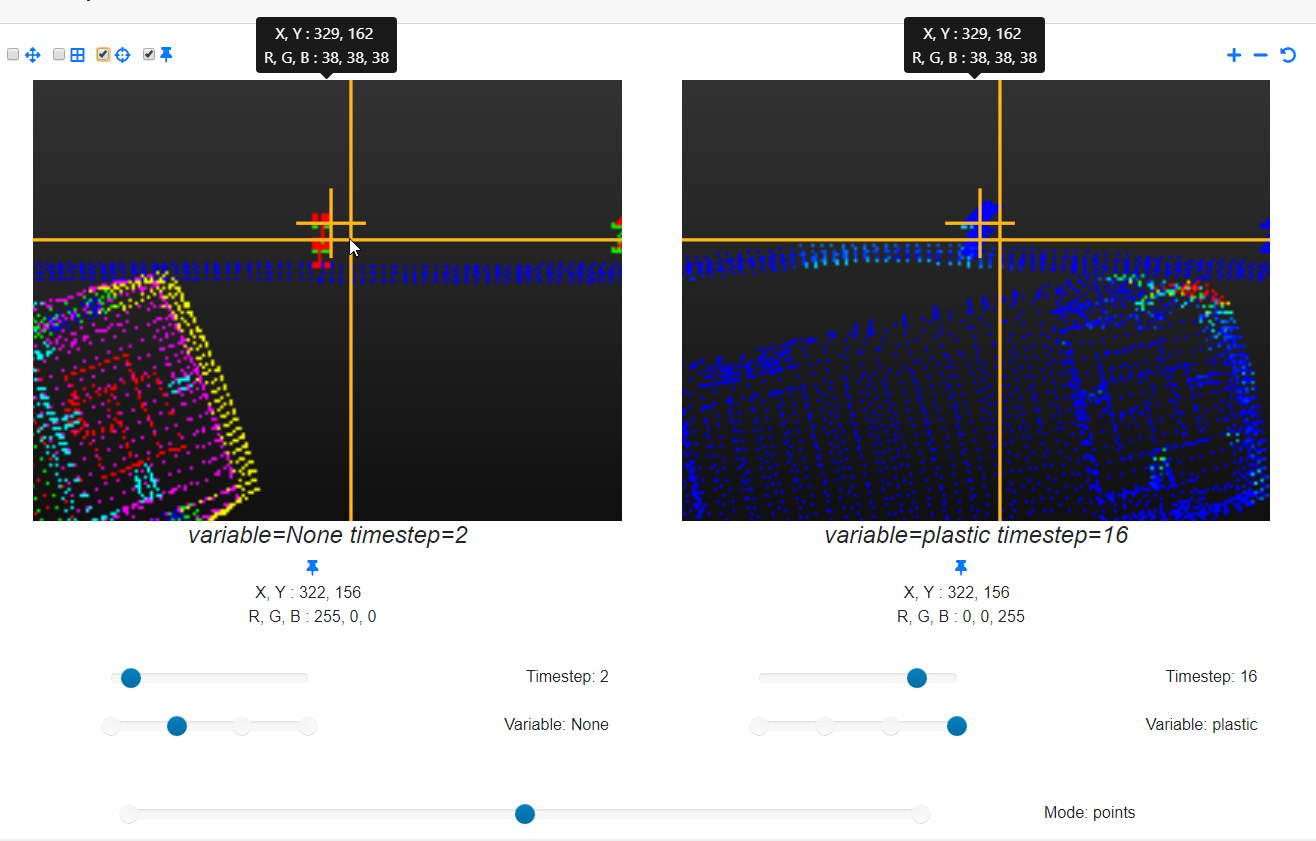
The Pin feature can be used to mark a permanent point on both the images. To place a pin, enable Probe first and then double click on the image. The clicked point will be marked on the image and the values at that point will be displayed below. When the image changes, the value at the pinned point will automatically update in the display below.

To play with the above functionality, the properties image_comparison and image_controls need to be enabled by setting to 1. The properties: common_slider_tags, common_slider_title_width and common_slider_title_justification are all enabled only when image_comparison is enabled.
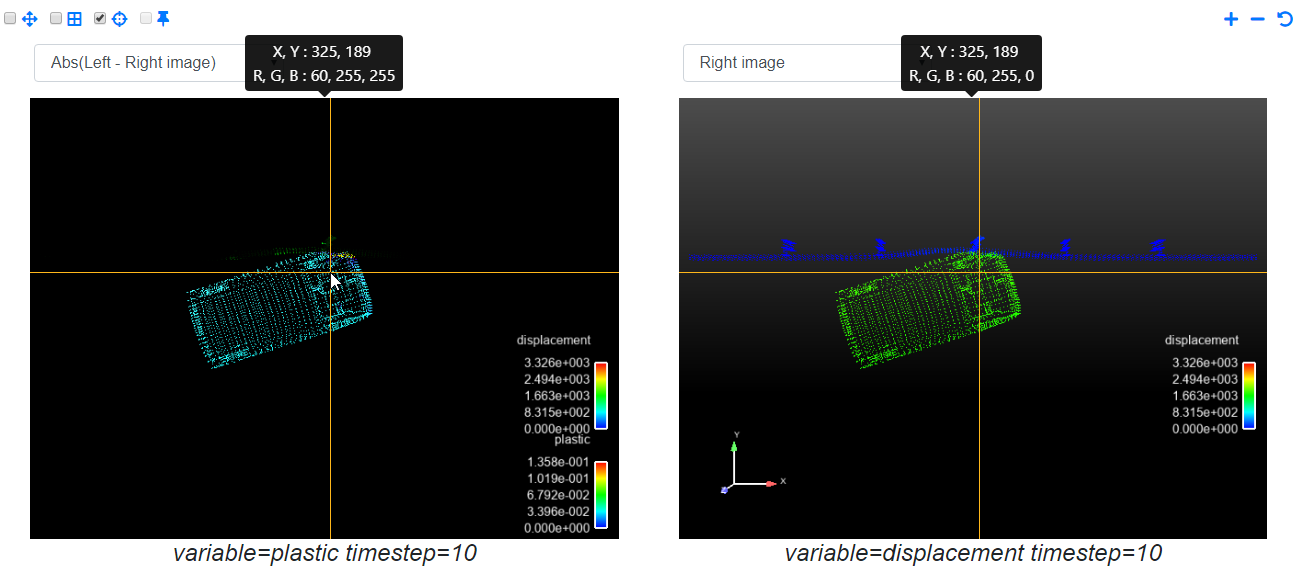
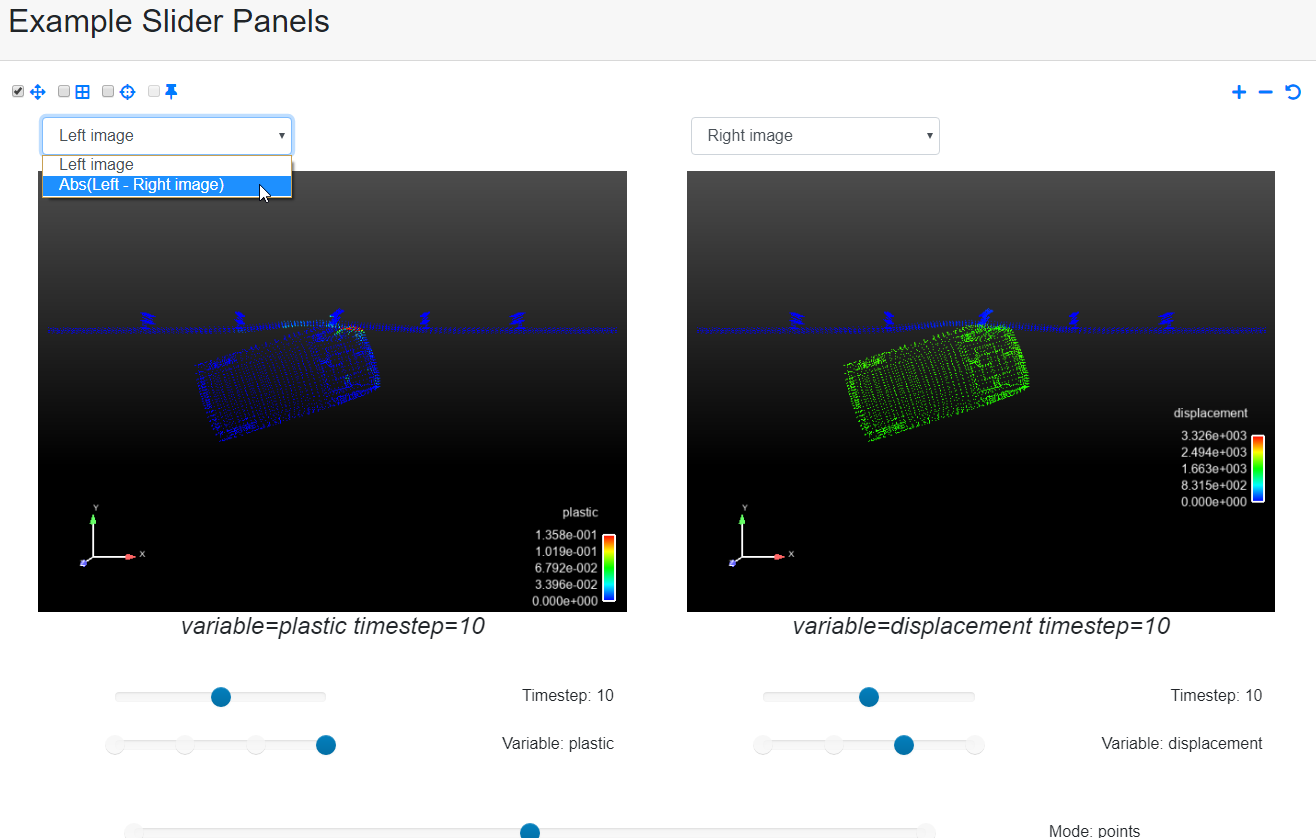
Another useful feature of image comparison with simple PNG images is RGB Differences. To enable this, both image_comparison and rgb_diff_comparison must be set to 1.
You will see two drop-downs appear, one for each image. Select different images for each section so that the difference is visible.

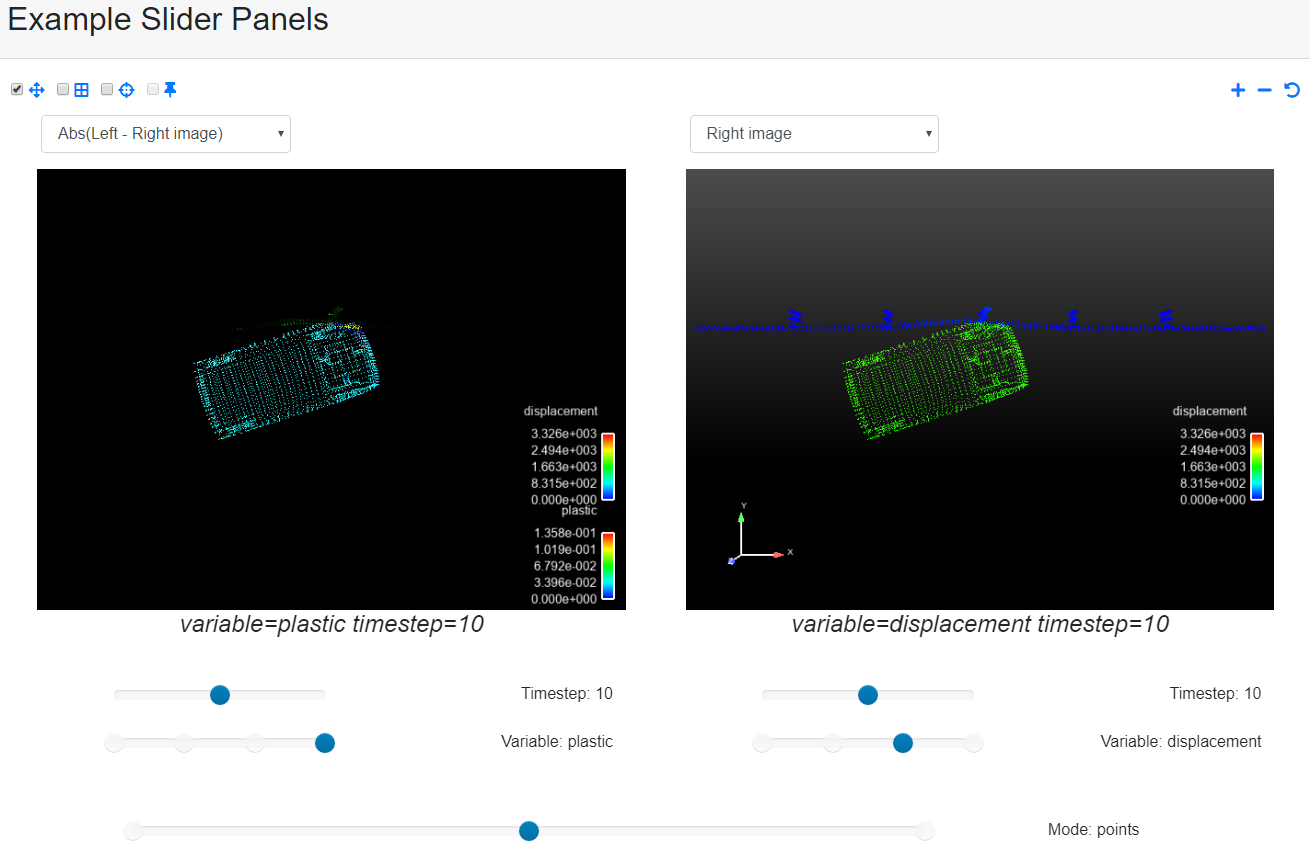
Now let's find the difference between the two images by selecting from the drop-down. The result is a difference in the colors of the two images.

Verify the difference by probing the difference image's colors.